
В CSS відстань між рядками задати дуже просто. Для цього є спеціальне властивість. Але, зрозуміло, є і багато інших параметрів, які універсальні, і їх можна застосувати до тексту.
Якщо ніяких налаштувань не робити, то виставляються значення за замовчуванням. При бажанні ви можете змінити цю відстань. Значення може бути як в процентному співвідношенні, так і в пікселях.
В CSS відстань між рядками можна продемонструвати наступним рисунком.

На зображенні вище вказані параметри звідповідними відстанями. Текст розташовується в просторі font-size. Зверніть увагу, що лінія тексту починається не на підставі, а трохи вище. Простір нижче передбачено для букв, у яких є елементи знизу (g, у і так далі).
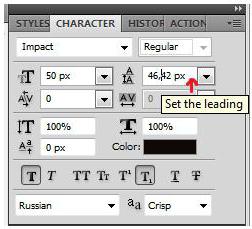
Зверніть увагу, що простір між блокамиfont-size називається leading. В HTML і CSS це властивість ніяк не фігурує, але воно є в інших графічних і текстових редакторах. Наприклад, в Adobe Photoshop.

На малюнку вище зазначено, де в "Фотошопі" можна вказати leading. А поруч вказується параметр font-size.

В CSS відстань між рядками можна задати відсотками. Наочний приклад наведено нижче.

У разі маленького значення користувачеві вашого сайту читати буде незручно.
Відстань можна міняти і розміром шрифту. Якщо різниця між основними параметрами буде в цифрах сильно відрізнятися, то ця різниця компенсується збільшенням leading.
В CSS відстань між рядками можна додатково налаштовувати різними відступами. Розглянемо приклад на малюнку.

В поле "Елемент" в нашому випадку буде текст. Padding - це відступ всередині об'єкта, а margin - відступ за об'єктом. Border - це рамка. Вона може бути 0 пікселів, а може бути і 100.
На наступному зображенні показані відразу всі відступи, рамка і висота лінії тексту.

Якщо у вас текст невеликий, всього в один рядок,або кожен рядок в окремому абзаці, то відстань можна налаштовувати відступами між цими абзацами. Тобто maring і padding між рядками в одному елементі не роблять ніякого впливу. Вони створюють відступи тільки по краях об'єкта. Об'єкт - це весь абзац, а не рядки в ньому. Тут важливо не заплутатися.
У випадках, коли багато рядків, і все це розташовано в одному об'єкті, шрифт рекомендується міняти основними параметрами.
Відстань між рядками HTML можна прописуватидо якого-небудь класу або для всіх абзаців у тексті. Якщо ви вкажете ось так: p {line-height: 20px; }, - то абсолютно все абзаци на сторінці будуть з рядками розміром 20 пікселів. Якщо потрібно в різних місцях різні розміри, то рекомендується робити в такий спосіб.
Прописуємо стилі.
.class1 {line-height: 20px; }
.class2 {line-height: 16px; }
.class3 {line-height: 12px; }
Для наочності додамо рамку, щоб ви побачили, що це працює. Надалі її потрібно прибрати.
Далі застосовуємо ці класи. Результат буде таким.

Зверніть увагу, що в третьому випадку смуганаїхала на текст. Все через те, що розмір шрифту більше, ніж висота лінії. Тому важливо стежити, щоб таких протиріч не було. Якщо ви робите маленьку висоту лінії, то відповідно зменшуйте шрифт.
Не рекомендується робити занадто маленький текст іневелику відстань між рядками. Оскільки жоден користувач не зможе спокійно все це прочитати. У нього швидко втомляться очі. Пошукові системи так само говорять, щоб текст був зручним для користувача.
Більш того, останнім часом йде великий упорна зручність для мобільних користувачів. Там в рекомендаціях завжди кажуть, що розмір шрифту повинен бути нормальним, а не маленьким. Особливо сильно це впливає на посилання. При їх маленькому розмірі користувачеві буде складно використовувати навігацію по сайту.
У пошукача "Гугл" є спеціальний інструмент, який допомагає в цьому аналізі. Він дуже зручний для веб-майстрів.
Ось приклад результатів, які можуть бути.

Рекомендується використовувати їх підказки, оскільки ці критерії впливають на пошукову видачу.
</ P>